The Jesse Template Walkthrough
- Bridget Fedoruk
- May 25, 2023
- 11 min read
Updated: Jun 10, 2024
We hope you will enjoy using The Jesse as much as we did when making it! Your site is going to make you stand out in the industry through its fresh and curated look.
To kick things off, we wanted to introduce you to what we at IDCO call the “No Panic” buttons. These are built-in so you never have to feel like you broke it. 😘
At the top right of your Wix editor, you’ll see two arrows - one to Undo and one to Redo. Use these whenever you made a change you don’t like and want to go back a step.

Accessing Site History
Additionally, Wix is working hard to autosave your work continuously. If at any point while updating your template you’d like to go back to a previous draft, use your Site History to access it.
In the Wix Editor:
Go to Site in the top menu
Click Site History
Select Continue to Site History
Here you can preview and reinstate previous drafts. In order to ensure your work is not lost, remember to Save your site frequently (we don’t like to rely too heavily on auto save).
——————————————————————————————————————————
PRO TIP: While this guide is in page order and you can go in any order you'd like, we always like to start any site customization by first uploading the portfolio. See PORTFOLIO PAGE section below for steps to do so. Knocking out the portfolio upload first gets project photos ready and organized to make customizing much more seamless!
———————————————————————————————————————————
HOMEPAGE To Upload Your Logo Instead of Text:
Click the text box
Hit the Trash Can in your toolbar on the right (or hit delete on your keyboard)
Hit the "+" sign in the menu on your left
Select Add Image
Upload your Logo
Hit Done
Drag logo to your header + resize as you'd like
Introducing Strips
The primary image at the top of your home page is held neatly in place with the help of a building element called a strip.
A strip is a building element that keeps everything in place on your site. It also ensures that your content is responsive when viewed from different devices like mobile, tablet or desktop. Changing the Images Inside Strips
Click on the widescreen video and the Strip element will be visible.
Click on the left image Change Strip Background
On the popup window, select Image
Select an existing image or video from your Media Gallery or you can Upload a new one
Once the new image is selected, click Change Background

Editing Text Elements
Click on any text and click on the Edit Text button.
That's it!
From here you can format everything from color, font type and size to inserting a Hyper Link to link to other pages or external websites.

Your Homepage Menu + Footer
In order to have the menu under the large hero image, we needed to set the header menu and footer manually. This means you will have to manually edit the header menu and footer on the homepage, as well as the interior pages. Once you make an edit to the interior page header and footer it will update on all pages except the homepage.
To edit, you can simply select the element you wish to update and click on the action items on the pop-up menu.
The header menu is set up through a site navigation. Select > Manage Menu

The footer menu is set up by single buttons. To edit double click to select the button > change text > click the link icon to relink to a new page.

Updating Homepage Portfolio Images
To update the first portfolio project feature, double click on the right column to Change Column Background, select Image, select the image you'd like to add, then click Change Background. Then of course, simply edit the text on the left side!

In the next image section, you'll change the background photo the same way you changed your hero photo—Change Strip Background.

If you wish to change the text/wording of a button, select the button and click Change Text & Icon

FOOTER
And now we have reached the end of our Home Page and at a section called the Footer.
**Reminder that your homepage footer is edited manually. All the interior page layouts are set to allow you to edit your Footer once and the edit shows on every page.
To Upload Your Logo Instead of the placeholder logo:
Click the Icon
Hit the Trash Can in your tool bar on the right (or hit delete on your keyboard)
Hit the "+" sign in the menu on your left
Select Add Image
Upload your Logo
Hit Done
Drag logo to your header + resize as you'd like
To edit the remainder of your footer, simply double-click the button and change the text and relink using the link icon.

Tip: Don't forget to Save your work at this point!
----------------------------------------------------------------------------
STUDIO PAGE / ABOUT PAGE
Your about page contains text elements and portfolio features neatly displayed with the help of Strips.
Initial Studio Images
As done before, double click the image to isolate the section and click Change Column Background to change out the top two photos.

Text
Click on any text and click on the Edit Text button. Update your About Page text to tell your brand story.
FOOTER You can now edit your Footer and the edit will show on every interior page of your site ( except for the homepage ).
To Upload Your Logo Instead of the placeholder logo:
Click the Icon
Hit the Trash Can in your tool bar on the right (or hit delete on your keyboard)
Hit the "+" sign in the menu on your left
Select Add Image
Upload your Logo
Hit Done
Drag logo to your header + resize as you'd like
To edit the remainder of your footer, simply double-click the button and change the text and relink using the link icon.

----------------------------------------------------------------------------
SERVICES PAGE The Service page is one of our favorites because we gave you two different page options. Both pages give your potential client all the info about working with you. The simplistic Service page is made up of text elements placed inside strips so it's responsive on desktop and mobile.
Text Element
Click on any text and click on the Edit Text button.
You can now edit + format everything from color, font type and size, to inserting a HyperLink that will link to other pages or external websites. Refer to your Copywriting Guide for our prompts to writing the perfect service page.
Changing the Column Background
As you've done before, double click to select the left column and click Change Column Background

Changing the Images on the Service Page • Click on the media gallery strip
• Select Manage Media
• Upload New Media
You can hold and drag images to rearrange the order you wish to display your portfolio images

Don't forget to Save your work at this point!
----------------------------------------------------------------------------
SERVICE PAGE 2
If you would like to use the service page 2 or the ADD TO CART feature for a Virtual Design Service, you can take advantage of adding digital e-commerce products to your site.
You'll first, want to add your product to your site.
To upload a digital file:
Go to Products in your site's dashboard.
Click +New Product.
Select Digital File.
Click Upload File. Note: File must be uploaded by site owner, not by a site contributor.
Select the type of digital file you want to upload. Note: You can upload one file per product or multiple files bundled together in a .zip format.
Select the relevant file in the Digital Product Media Manager or click Upload Media to add a new file.
Click Add to Product.
Upload a Document for your client to get a digital download once they purchase.

Going back to your site editor you will now want to add a cart icon to your header. To the Cart Icon:
1. Go to Add Elements in your Editor:
Wix Editor: Click Add on the left side of the Editor.
Editor X: Click Add Elements at the top bar of Editor X.
2. Click Store.
3. Drag the Cart to the relevant location.
Customizing the Cart Icon Design
Select your favorite cart design. You can choose from carts with only an image, those with the word "Cart", or designs that have both. Customize your choice to get the perfect look.
To customize the design of the cart icon:
In the Editor, click the Cart Icon .
Click Settings.
Click the Cart Icon tab.
Click to select an icon design.
Customize the icon's colors, font, or text. Tip: Available options vary depending on the icon you select.
If you get stuck, feel free to email support@idco.studio and we'd be happy to help!
----------------------------------------------------------------------------
PORTFOLIO PAGE
We've developed an entirely bespoke Portfolio for you in The Jesse Template. It's the most technical page on your site, but this tutorial will walk you through how to auto-populate new portfolio projects + uploading individual category galleries
ADDING YOUR PORTFOLIO PROJECTS

From your Wix editor navigate to the Content Manager by selecting the second to last icon on the left-hand menu
Select Manage Content
Select Portfolio
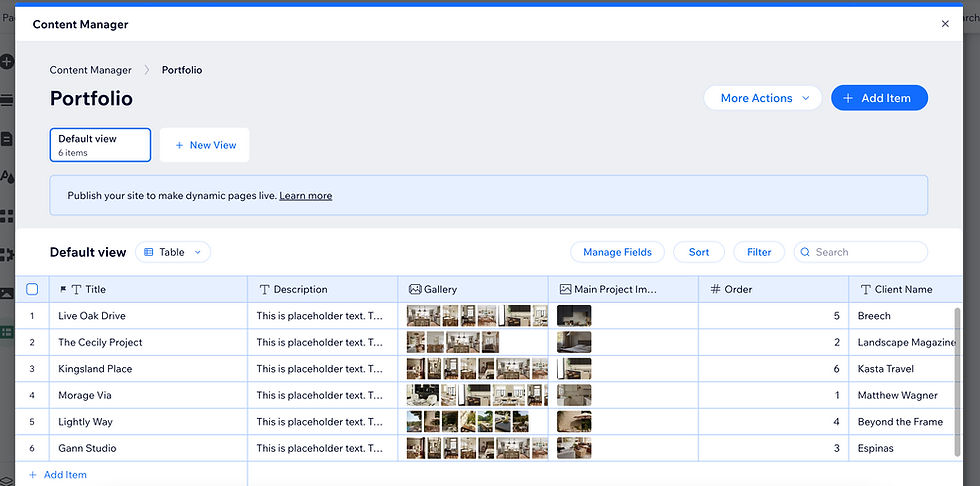
Adding your Portfolio Projects to the Database
The portfolio page is set up as a 'template' for your portfolio project. Unlike the other pages on your site, each project will be updated in your database.
You'll see what looks like a data spreadsheet
The first few lines consist of placeholder projects so you can see how each project should appear
You can select each column and update each project with your project content

Click the cell under the Image column, a "+" will appear
Click the "+" to upload the primary (or featured) image which will show on the Portfolio Landing Page
Your photo gallery will appear for you to select the primary photo
Select Add to Page in the lower right corner to save your photo selection
Under the Gallery Column click the "+" to Edit Items

Click the orange Add Media button
In the top left corner, click Upload Media
Upload all of the photos for that specific project
To select more than one in your Media Gallery, hold Command + click
Click Add to Page
Drag and drop your images in the order you'd like them to appear on the individual portfolio page
Click Done
The additional columns will be filled in with your project details.
Leave the last two Columns as they are (the links auto-populate)
Rinse and repeat the steps above for all of your projects. Once everything is all set, you can Publish your site so your projects will be visible in your Editor!
Note: publishing your site will not make your site live to the public unless your domain is connected.
That's it! Feel free to email us at support@idco.studio if you get stuck.
----------------------------------------------------------------------------
SHOP PAGE
With the clean and beautifully laid out design of the Lianne, we added an affiliate shop page so you can share all your favorite products with your followers.
You are able to add new products from RewardStyle and paste in your new HTML to update the shop pages.
If you're not familiar with RewardStyle, you can read our blog post here. If you already have a RewardStyle account follow the steps below to begin editing:
1. From RewardStyle, you'll want to compile all your products in individual folders. Then go to TOOLS in the menu > Boutique
2. You'll customize the size to 900 px in the left-hand column, 3 or 4 columns depending on your style preference, and select 'other' as your web platform.

3.. You can now copy and paste your code into your Wix shop page. From your Wix Editor click on the product grid > Select Edit Code > Paste in your new code from RewardStyle. Then click Update.

Rinse and repeat for each shop page with your corresponding category folders.
Note: Be sure to check desktop + mobile before publishing ( you may need to make the widget larger in height to showcase all your products).
----------------------------------------------------------------------------
BLOG PAGE
We've custom coded your beautiful blog design, and Wix makes it super easy to update your blog posts without touching a hint of code! From your Site Dashboard (Site > My Dashboard) select Blog. Here is where you can manage everything for your blog.

From here, you can:
Create a Post - click this to write a new post
Manage existing posts
BLOG EDITOR
When creating or managing posts, you'll be working in your Blog Editor.
Below the post insert, you will find your input buttons.
Add an Image
Add a Gallery
Add a Video
Add a Divider
Insert HTML Code

On the left side of the screen, you will find your Post Settings
Click and a side menu will appear.
Here you can set your:
Categories - you'll want to place your blog post in a category for organization
SEO - Wix does an awesome job walking you through optimizing your blog post for SEO
Author - leave it blank or add a team member
Add an Excerpt - You'll want to add a 3-4 sentence description of your blog post to appear on your blog landing page, as well as in Google search results
Cover Image - this is the primary image of your blog post, a horizontal image will work best
Display Cover Image
Feature This Post - make sure to check this box to ensure it shows in the footer of other blog posts for easy cross reference
----------------------------------------------------------------------------
CONTACT PAGE
Simply edit the text as you have previously!
Editing the Inquiry Form
You can change any question by first selecting the form itself, and then selecting the element and clicking 'Edit Field'.
To add an additional team member to receive notifications of inquiries:
Click Settings
Select Form Settings in the pop up
Click Email Notifications
Click the "X" to save and close
Note: Your inquiry form allows for 10 fields. If your form exceeds 10 fields, you will have to upgrade to a paid Ascend account (Wix's CRM platform)
----------------------------------------------------------------------------
LINK IN BIO
We've created a new feature perfect for linking in your Instagram bio. The buttons on this page can be fully customized to keep all of your important links in one place.
First, update the featured image as you have before by selecting the image and clicking Change Image.
To update each button, select the button and click the hyperlink icon. Here you can connect the button to a page on your site, an external link, a PDF document, email, etc.
To customize a button's text, select the button and click Change Text & Icon

*Note: Be sure to double-check the mobile version of this page since it's most likely to be accessed on a phone!
----------------------------------------------------------------------------
CLIENT PORTAL
For a full video walkthrough of how to set up your Client Portal, click here.
We recommend keeping the Client Portal page as a template, and creating duplicate pages for each client.
To create a copy, head to Pages in your lefthand sidebar. While hovering over the Client Portal page, select the ••• button and click Duplicate Page.

Once duplicated, you can rename the page and customize that page for the specific client. To create a custom link, click the same ••• button and select SEO Basics. From there you can change the URL slug to be a specific client name or project name so you can share a custom, direct link with your client. Note: be sure to create a COPY of the Client Portal page for every client. Screenshots are used for demonstrative purposes only.

You can also add an extra layer of security to the (duplicated) page by password protecting it. In the page settings, select the Permissions tab and the select password. You can then assign a custom password to that specific page to share with your client.

Once your new duplicated page settings are all set, you can jump into the page itself and customize each element for your specific client. Image, text, etc.
The buttons on this page will be used to link to the files you wish to share with your client. To update a button, select the button you wish to update and select the link icon.

In the popup window, select Document from the lefthand sidebar. From there, select Choose File.

Your document library is separate from your media library, so here you can upload non-image files (PDF, DOC, etc.) that you'd like your button to link to that your client with the direct link can access.
Rinse and repeat for each button on the page!
--------------------------------------------------------------------------
You're all set! Remember to reach out to us at support@idco.studio if you get stuck, or reach out in the Facebook group for design ideas and further support.